Sink:使用Cloudflare打造你的专属短链服务,免费又强大!

AI-摘要
悟小元 GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
Sink:使用Cloudflare打造你的专属短链服务,免费又强大!
TCIPSink:使用Cloudflare打造你的专属短链服务,免费又强大!
本站要是地址是 Sink - A Simple / Speedy / Secure Link Shortener with Analytics, 100% run on Cloudflare.
嘿,各位网友们!今天我要和大家分享一个超赞的开源项目 —— Sink。如果你一直想要拥有自己的短链接服务,又觉得搭建维护太麻烦,那Sink绝对是为你量身打造的完美解决方案!
🌟 什么是Sink?
Sink是一个基于Cloudflare Pages的短链接服务。它的特别之处在于,你可以轻松搭建并完全掌控自己的短链服务,而且无需管理服务器或数据库。只需要一个Cloudflare账号,你就能拥有属于自己的短链王国!
🚀 Sink 能做什么?
- 创建短链接:Sink 的核心功能是将长 URL 转换为短链接。
- 自定义短链:用户可以自定义短链的别名,而不是使用随机生成的字符串。
- 链接管理:用户可以查看、编辑和删除自己创建的短链接。
- 简单的访问统计:Sink 会记录每个短链接的访问次数。
- API 支持:Sink 提供了 API,允许通过编程方式创建和管理短链接。
- 浏览器扩展:Sink现已支持使用浏览器插件管理你的短链。
- 响应式设计:Sink 的界面适配各种设备,包括桌面和移动设备。
- 无需数据库:Sink 使用 Cloudflare KV 存储数据,无需额外的数据库设置。
🛠️ 部署Sink:简单得让你惊讶
别被”部署”这个词吓到,搭建Sink真的超级简单。让我们一步步来:
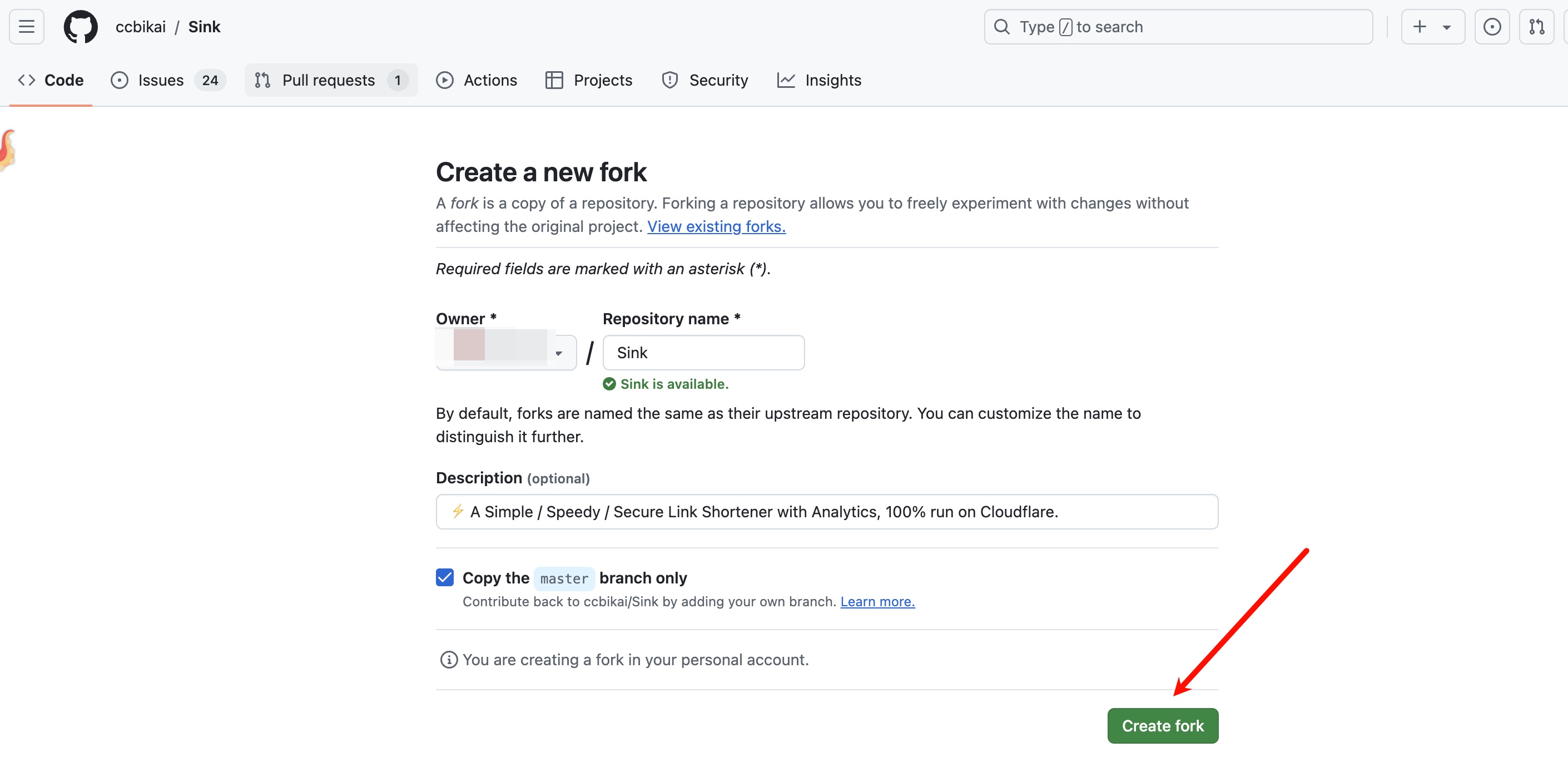
- 首先,访问Sink的GitHub仓库,并Fork此仓库到自己的Github账号。
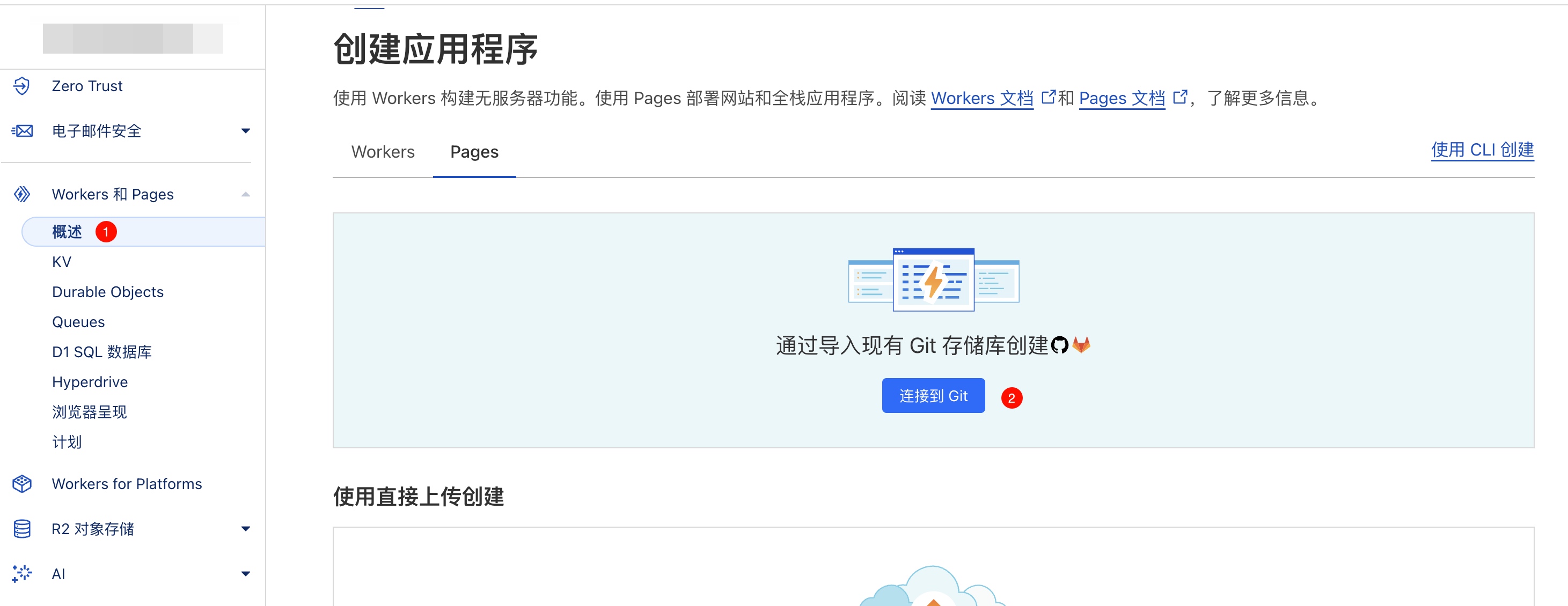
- 登录你的Cloudflare账号,在
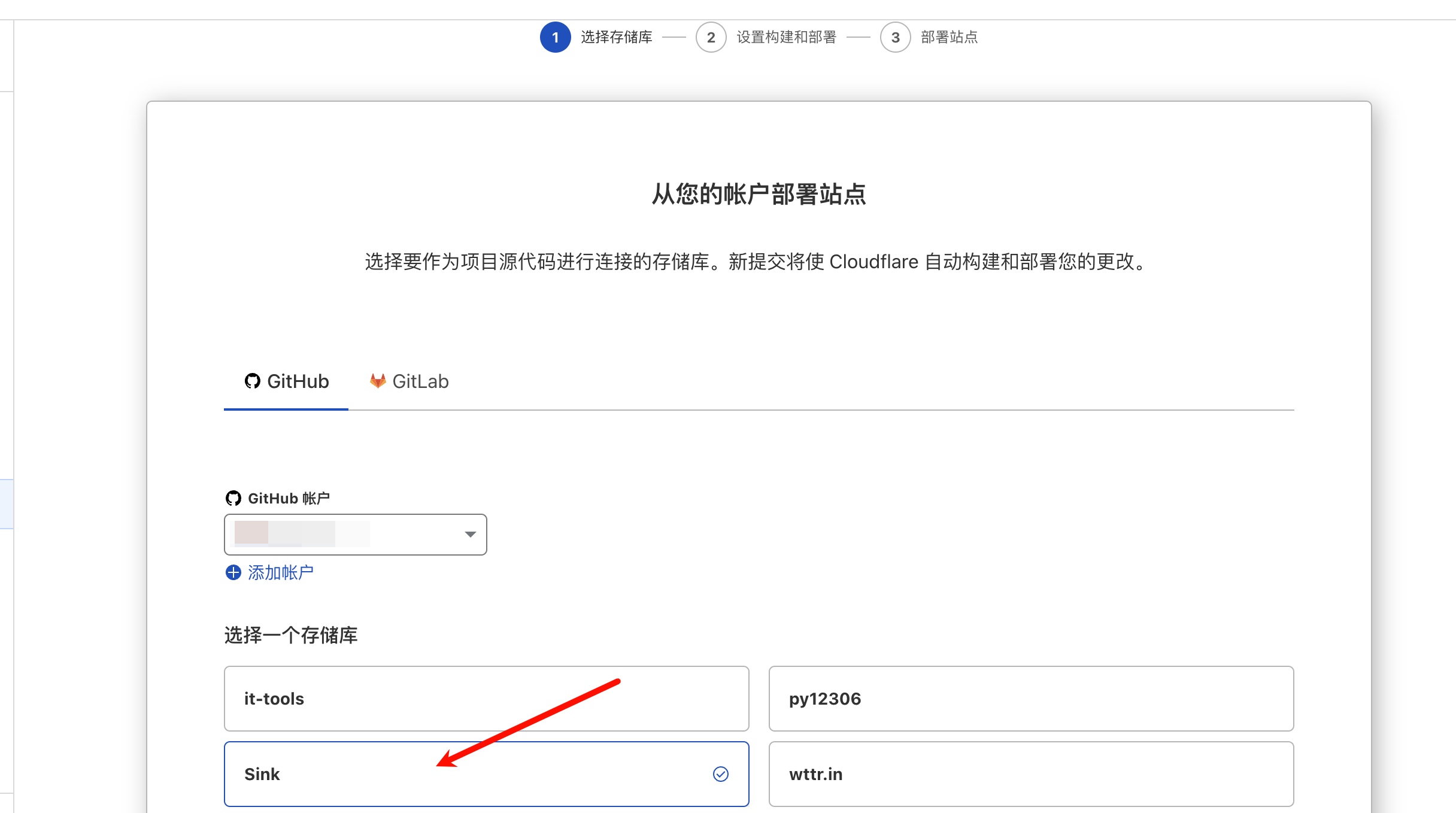
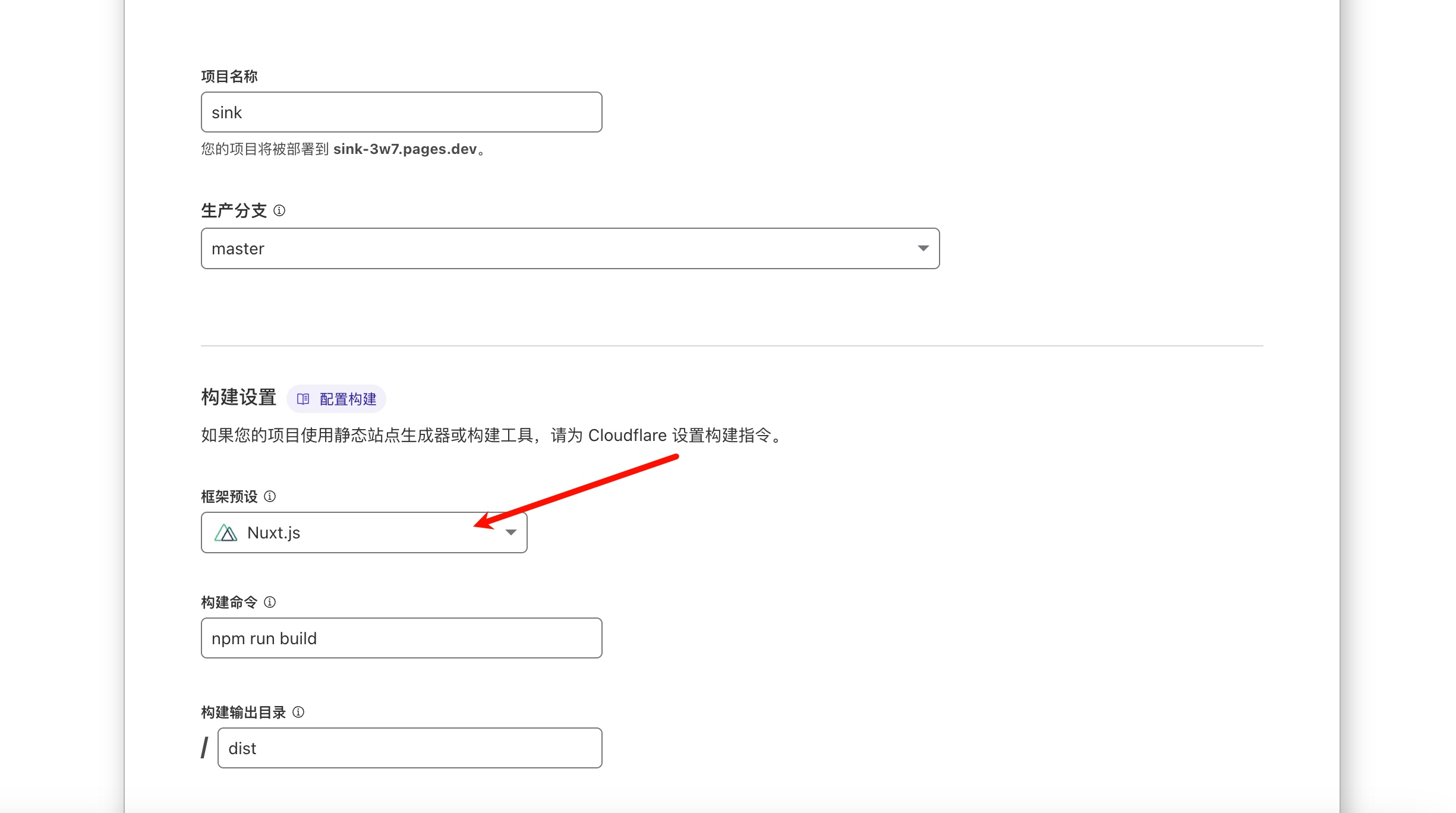
Workers 和Pages中创建一个新的Pages项目,连接到你自己的Github仓库。 - 在Pages项目设置中,选择你刚刚创建的仓库,框架预设选择
Nuxt.js,构建命令为npm run build,输出目录为dist。
- 在后面的
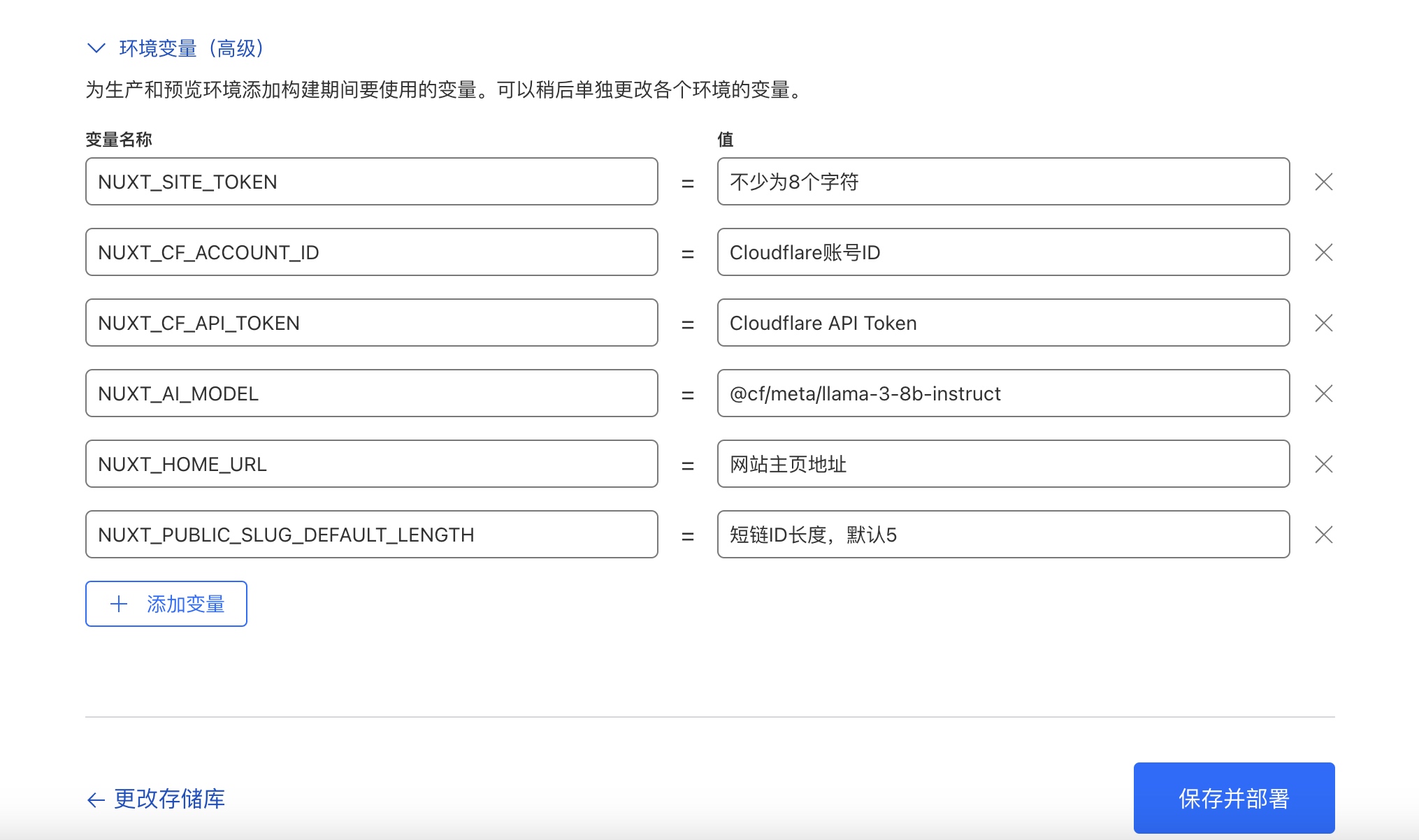
环境变量中添加添加以下必要的变量,然后点击保存并部署NUXT_SITE_TOKEN: 管理密码,不少为8个字符NUXT_CF_ACCOUNT_ID: Cloudflare账号IDNUXT_CF_API_TOKEN: Cloudflare API TokenNUXT_REDIRECT_STATUS_CODE:重定向状态码,默认是301NUXT_AI_MODEL:AI模型,可以直接写Cloudlare AI中的模型NUXT_HOME_URL:网站主页地址NUXT_PUBLIC_SLUG_DEFAULT_LENGTH:短链ID长度,默认5
- 部署完成后,Cloudflare会自动为你生成一个域名。如果你想使用自己的域名,只需在Cloudflare的DNS设置中添加一个CNAME记录指向Pages提供的域名即可。
就这么简单,你的专属短链服务就搭建完成了!是不是比你想象的要容易得多?
🌈 为什么选择Sink?
- 简单部署:基于Cloudflare Pages,无需管理服务器和数据库。
- 完全控制:自托管意味着你可以完全掌控你的数据和服务。
- 成本低廉:利用Cloudflare的免费套餐,你可以几乎零成本运营自己的短链服务。
- 功能丰富:短链生成、密码保护、访问统计等功能一应俱全。
- 开源透明:代码完全开源,你可以根据需要进行定制和改进。
🎉 结语:开启你的短链之旅
Sink不仅仅是一个短链接工具,它更像是你的私人链接管家。有了它,你可以轻松创建、管理和分析你的短链接,让你的在线分享更加高效和专业。
无论你是博主、营销人员,还是普通网友,Sink都能让你的链接分享变得更加轻松愉快。现在,你已经拥有了搭建自己的短链服务所需的所有知识,是时候开始你的Sink之旅了!
原创不易,如果觉得此文对你有帮助,不妨点赞+收藏+关注,你的鼓励是我持续创作的动力!
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果